Здравствуйте друзья!
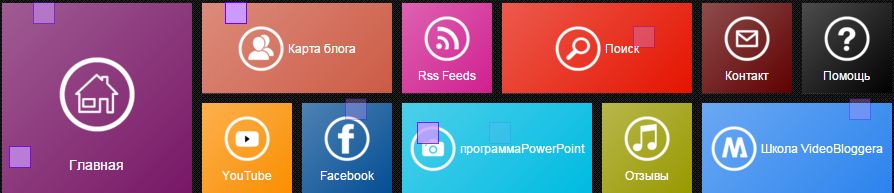
Сегодня мы с вами поставим на свой видео блог меню для blogger в стиле Windows 8,сам стиль и код я взяла у mybloggerlab,спасибо автору!(смотрите видео урок) на примере моего учебного видео блога http://ludmiladanilovidoblog.blogspot.de/ ,очень стильный (на мой взгляд)удобный элемент для Blogger ,служит как навигация по блогу ,состоит из набора ваших веб.ресурсов, ссылок на ваши различные рубрики,страницы,сайты и т.д.
Итак приступим,заходим в блоггер-шаблон-изменить HTML-и первым делом вставим стиль-находим строку тег ]]></b:skin> и выше вставляем этот код стиля:
________________________________________________________________________________
________________________________________________________________________________
Теперь находим в шаблоне строку <div id='navigation-wrapper'> и ниже строки <ul id='navigation'> заменяем свое предыдущее меню на этот код:
Cкопируйте код себе в блокнот ,сделайте настройки. Здесь поставте свои ссылки на ваши веб.ресурсы(выделено красным цветом)-а также их название(выделено синим цветом) -при желании ,вы можете также взять свои ссылки на картинки (изменить их) -выделено зеленым цветом.
_____________________________________________________________________________________________
<!-- mblmetromenu -->
<div class='mblmetromenu'>
<div class='tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu' data-navid='om-nav'>
<a class='gradient' href='Адрес вашего видеоблога'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMOSJGNvDh6p65VYOabS9h66mSluhlC4pxOkQI4-a8m63_B4a03Y4iMTHGZBlhxHR_iSffk_ubRr5VYBPCqeodoqX5YHgkLUpEfapjgIhd1JbeQlpvkz8pcfqi10tV7G5jHSkuWY6BaLI/s1600/home.png'/>
<span class='light-text'>Главная</span>
</a>
</div>
<div class='tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu' data-navid='om-nav'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ-3EJEfbwfXGVCBqwnfT58BcNSf_SAdeApMdE8a8UqDsn4oui-MmX0zDGyoY_4SMtR0zbUozxyIE2uQr79dy91totXAT1Hm1fbk7UYD2Nx78lwf67QmLsGNGELC-B_AB1Gw_QANECAoY/s1600/messanger.png'/>
<span class='light-text'>Карта блога</span>
</a>
</div>
<div class='tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi83OtugTtH358jpfTK3WZKgyELaNKOv5j8VT7vXfv6M_jYj-Blos8eFSdfmvx7duuez0jIBaQLpS2pGHboW1gMaLEuDHxO5nIQdQ4bd8WnitjQ9f-uQQq00sb9TQ3h7Qyk40BFq8qERnw/s1600/rss.png'/>
<span class='light-text'>Форма для связи</span>
</a>
</div>
<div class='tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu' data-navid='om-nav'>
<a class='gradient' href='ВАША ССЫлка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkHh6wpzWfRh0aZzlJxbAqS3pSBA5RFwE4xrd4luTY4RVYQCAUdQ4CU4qx9K0CVxx3b2QFlgm1xuo0j26gY0W8056hIiOnpVxZfszETaHWThHL0SPkxLOsIDUcnDserkQbvkoVAWTa9jI/s1600/search.png'/>
<span class='light-text'>Поиск</span>
</a>
</div>
<div class='tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoFD01P0RQ7-teR51NqemkTRaBSgacSiJ4MUCXgwbevq54qITtqFY4KbzMyVyBAhb3SyqtlomfXGzaPfGF1Vg7xGdhDYOsLiIguPzSVICkG6njbbBaEOF9mH6WElIjEXe5zl1Xi_2-1W4/s1600/mail.png'/>
<span class='light-text'>Контакт</span>
</a>
</div>
<div class='tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnu0pqXmdC5DeOfXP5sam6LBqzVZsCjmULdJvANINxnDQdARG0tCCni3oaZUt1ILuWhhe5gMJ2sFw5mpaU1dh42xpzn396nxvM7tr1wO9EvkZjWbw14m3UnYvGvvKrLou4pyez5CU2-Xs/s1600/help.png'/>
<span class='light-text'>Помощь</span>
</a>
</div>
<div class='tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEha_Oj17NMfB0xWXP6szbCjw5m98T__gY4ZOf-HqZZcXngRU_hnXuC0cWeMtD3U_eN8GfwIyuQRRouB2PIZVxJSTjmq_81mSiKxc3qR8RMHuWhyphenhyphenEBEMD_etc8QV5f4nrdlch4ExYMGKqQE/s1600/youtbe.png'/>
<span class='light-text'>YouTube</span>
</a>
</div>
<div class='tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ссылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiM0d79z4bkycS6_eK5kvDa6v7AGHwKdrNO2UtMoP-v0jHnZf4Oug2LxkFyHNRpUgwMI3NvLnfIkJVcjai6WIr3zpnuetpPcWUca3Dib2blHQxiEJaZo9op6eGJ9CnbdsG5oiBjBeVlZD4/s1600/face.png'/>
<span class='light-text'>Facebook</span>
</a>
</div>
<div class='tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu' data-navid='om-nav'>
<a class='gradient' href='Ваша ССылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkrelMKToO2If7RFtbeSbrapnacL2ztCCfPBjPYgankMcaBU9Q2F6NKuyjQB5NmwPM8VSth8CjytR2vb9xk2a5wS86RD6Qd5n1r5KFxue8ALqFib0WqX4UmNT3OlH80UMC0E4oG0tGEGo/s1600/photo.png'/>
<span class='light-text'>НАЗВАНИЕ</span>
</a>
</div>
<div class='tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='Ваша ССылка'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_slnF5lwqWKyiagj-BSqHc1ejPwcSwm-azM-RuE-mBFDl6_PkGr5t6nr5mcsEwb9budeqHqgjr2NPigqR2gDJhI3s3X-9pkIRWt9pNRF35cuR8GfFDyd5jBCrUAXv3ZCfgzf41UxdTtk/s1600/music.png'/>
<span class='light-text'>Отзывы</span>
</a>
</div>
<div class='tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu' data-navid='om-nav'>
<a class='gradient' href='http://videoblogludmiladanilo.blogspot.de/search/label/%D0%92%D1%81%D0%B5%20%D0%BE%20%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE%20%D0%B1%D0%BB%D0%BE%D0%B3%D0%B5%3A%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE%D1%83%D1%80%D0%BE%D0%BA%D0%B8?=9.html'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4ESd12JOU6b7w9bSN6mWFHx-BLN-tUQzjg8Ht87BY7vlqN_xEdIG-cv6-t43bMZRkU2Md8QFfSKjfTtWH2nNc4_zANbf8sf07msC3crpCKvGKMKGxS8jIaUxIuTanla8RcUKSPicwWyI/s1600/MBL.png'/>
<span class='light-text'>Школа Video Bloggera</span>
</a>
</div>
<!-- End MblMetroMenu -->
</div>
<!-- END mblmetromenu -->
</ul>
__________________________________________________________________________________________________
И последний шаг -необходимо удалить прежнею навигацию -находим строку /* Navigation и удаляем вот это:
/* Navigation
----------------------------------------------- */
#navigation-wrapper {
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#9933FF;
border:1px solid #4c0202;
height:40px;
line-height:41px;
margin-bottom:16px;
width:980px;
}
#navigation {
}
#navigation li {
border-right:1px solid #4c0202;
float:left;
height:40px;
padding:0 15px;
}
#navigation li a {
color:#100814;
font-size:10px;
text-transform:uppercase;
}
#navigation li a:hover {
color:#FFFFFF;
text-decoration:none;
}
_____________________________________________________________________________________
Теперь ,если вы хотите -можно вставить бегущею строку -вставляете после меню -под закрывающим тегом </div> ,т.е. находите строку <div id='content-wrapper'> и вставляете над ней,на этом все!
Понравился урок?Делитесь в соц.сетях!
Желаю всем творческих успехов!



Людмила, спасибо за отличный урок!
ОтветитьУдалитьОтличный урок - надо и это сделать!
ОтветитьУдалитьЛюдмила огромное спасибо вам за очень интересный урок. Создала по уроку учебный блог
ОтветитьУдалить